Web Fonts Adobe
- Typekit is now Adobe Fonts. We used to organize web fonts for a particular site into a kit; now we call that a web project. The fonts are still added to your website with the embed code that we provide–which is explained in this tutorial–and include the same font licensing. Learn more about Adobe Fonts.
- Powered by Adobe Typekit Edge Web Fonts is powered by Typekit, a commercial font service from Adobe, so you can be sure of high performance and stability. Plus, it's easy to switch to Typekit if you need customer support or want access to Typekit's library of commercial fonts.
- Find Typekit web fonts for your websites at Adobe Fonts, included free with Creative Cloud sunscriptions.
- Instantly use fonts from Adobe and other foundries on the web and in applications. Find perpetual licenses for Adobe fonts from Fontspring and other resellers.
Edge Web Fonts is a free service that provides access to a large library of fonts for your web site. It’s one of the Edge Tools & Services from Adobe. Use of the service is.
Note:
Typekit is now Adobe Fonts
We used to organize web fonts for a particular site into a kit; now we call that a web project.
The fonts are still added to your website with the embed code that we provide–which is explained in this tutorial–and include the same font licensing. Learn more about Adobe Fonts.
Web fonts from Adobe Fonts can be used on your websites, HTML email campaigns, articles in Google’s AMP format, and many other types of projects where web fonts are supported.
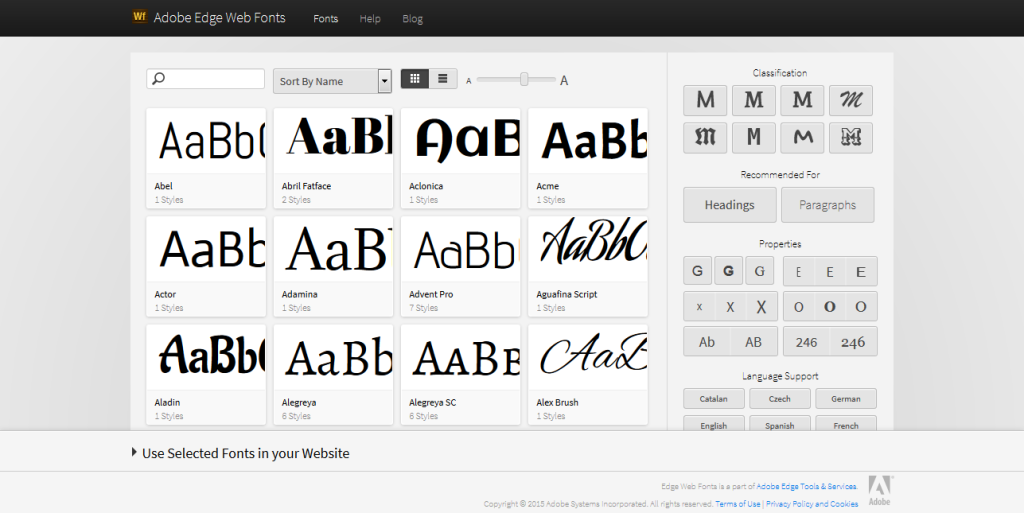
Start by browsing the library of fonts. You can toggle between the default & Japanese font collections from the mode selector at the top of the page.
Add filters to refine the list of fonts. You can filter by classification (such as serif or sans serif), properties (x-height, width, or weight), or language. You can also choose between two “recommended” categories: headings and paragraphs; these fonts display especially well at those sizes across all browsers and operating systems.
The collection of Japanese fonts has different filtering options, so you can browse for kana-only fonts or by style classifications like Mincho, Gothic, Maru Gothic, and Brush.
When you find a font you like, click the </> button to add the family to a web project.
You can also click on the font name to open the family page and see all of the font weights and styles that are available to use. Then click </> Add to Web Project at the top of the page to add the family to a web project.
In the Add fonts to a Web Project window, you'll name your web project and decide which fonts should be included.
- Click on the menu and choose “Create a new project”
- Name your web project
- Use the checkboxes to select the font weights and styles you want to include.
- Create the project.
You'll be able to make changes to the project settings from the My Adobe Fonts page later, too.
Next, you’ll be given the embed code to load the fonts into your website. The different options are explained in the embed code help page, and the default embed code works well for most projects.
Copy the embed code and add it to the <head> tag in your website.
Click Done to close the web project window and continue browsing. To add more fonts to your project, click the </> button on another font family, then choose your project name from the menu (instead of “Create a new project”).
The web project and all the fonts you’ve added to it will be listed under My Adobe Fonts. Click the Edit Project button to change which font weights and styles are included, remove a web font family from the project entirely, or change the character set, which specifies the project’s language support.
East Asian fonts must be served with dynamic subsetting, while other fonts have language-based subsetting options: Default, All Characters, or a custom language subset. The Language Support & Subsetting help page has more information on the different options.
You can also include any OpenType features in the project by checking the “OpenType Features” box. Checking this box also shows a list of the features available for that particular web font family, such as ligatures, alternate characters, or small capitals.
When you have the project configured the way you want it, click “Save Changes” to save the project. The updates will be available to use on your website within a few minutes.
The Web Project page lists the CSS font-family name, numerical weight, and font style for each font in the project. Use these font-family names in your CSS to apply the fonts to the text.
More like this
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Legal Notices Online Privacy Policy
Your Creative Cloud subscription includes Adobe Fonts, which offers thousands of fonts from hundreds of type foundries. You can activate the fonts you want and use them in your desktop applications and on websites. Active fonts are available for use inside all Creative Cloud apps, such as Photoshop or InDesign.
For details about your subscription and font entitlement, check your Plans & Products page.
Browse and activate fonts using the Creative Cloud desktop app so the activated fonts are available in all your desktop applications. If Creative Cloud desktop app is not already installed, download and install it. Make sure that Adobe Fonts is enabled in preferences (Preferences > Creative Cloud > Fonts).
From the Creative Cloud desktop app, go to Fonts and click Browse Fonts. A browser window opens and you are signed in to fonts.adobe.com.
Search the font that you are looking for from the collection of fonts. You can refine the search using classification, properties, or language filters.
Once you find the font, click Activate fonts to activate the whole font family. You can also click the font name and activate individual font weights or styles from the font family page. The activated fonts are listed in the Fonts tab in the Creative Cloud desktop app.
To use the fonts you’ve activated, simply open the font list in your desktop application. Some desktop applications, like Microsoft Word, may require a restart after a new font has been activated.
To deactivate active fonts from your computer:

- In the Adobe Creative Cloud desktop app's Fonts panel, click Manage Fonts. The My Adobe Fonts page opens in a browser window. You can also log in to fonts.adobe.com and go to your My Adobe Fonts page directly.
- To the right of any font you no longer want to use, click .
If you go offline while the Creative Cloud desktop app is running and you are signed in, any activated fonts will still be available to use. Any changes you make to your fonts on fonts.adobe.com will not be reflected until you restore connectivity.
If you launch the Creative Cloud desktop app while offline, fonts will not be available and will not display in font lists.
You can enable or disable the Adobe Fonts service from the Creative Cloud desktop app. Disabling Adobe Fonts will stop activating fonts and deactivate any activated fonts from your computer.
In the Creative Cloud desktop app, click the three vertical dots icon in the upper-right corner, and then choose Preferences.
In addition, Dynamic Web TWAIN supports a wide range of browsers, including Internet Explorer, Firefox, Google Chrome, Apple Safari, and Opera.By using this software tool, you will be able to effortlessly scan images from a wide range of TWAIN scanners, capture cards and digital cameras. Dynamic web twain module download. Pros. The scanned documents can be stored on your local drives or you can upload them to a remote FTP server or database.Dynamic Web TWAIN is a highly secure component, being digitally signed and supporting Basic Authentication, Forms Authentication, Windows Authentication, and HTTP SSL uploading or downloading. The application is compatible with a wide range of file formats, such as TIFF, PNG, BMP, JPEG, and PDF. The SDK can be easily deployed on any web server (IIS, Nginx, Apache, etc) and server OS (Unix, Linux, Windows, etc).
Web Fonts Adobe Typekit
Twitter™ and Facebook posts are not covered under the terms of Creative Commons.
Adobe Edge Web Fonts
Legal Notices Online Privacy Policy